dashboards dont tell you what to focus on

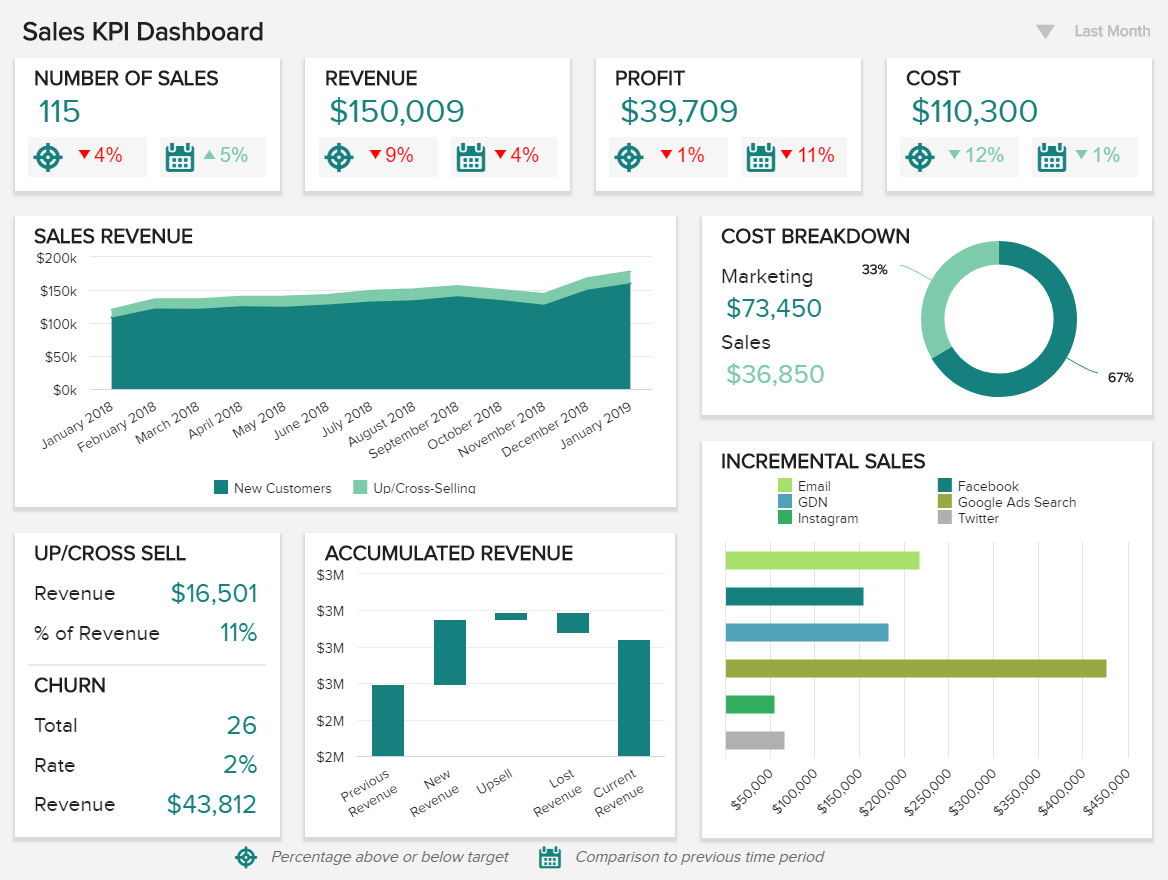
The ascent of innovative, interactive, information-driven dashboard tools has fabricated creating effective dashboards – similar the 1 featured above – swift, simple, and attainable to today's frontward-thinking businesses. Enter the world of dashboard pattern and its principles.
In the digital age, in that location's little demand for a department of Information technology technicians, plus a qualified graphic designer, to create a dazzling data dashboard. All the same, if you desire to enjoy optimal success, gaining a house grasp of logical judgment and strategic thinking is essential – peculiarly regarding dashboard design principles.
At this point, you have already tackled the biggest chunk of the work – collecting data, cleaning it, consolidating different data sources, and creating a mix of useful metrics. At present, it's time for the fun part.
Here, y'all can get carried abroad by your creativity and pattern a pretty, dazzling, colorful dashboard. To take a expect at 80+ not bad designs that will inspire y'all, we suggest you check out our live dashboard page, where we created a selection of real-fourth dimension visuals based on industry, office, and platform.
Unfortunately, you can't play around with designs similar the next Picasso. There are certain dashboard design best practices you should follow to brandish your data in the all-time way, making it like shooting fish in a barrel to analyze and actionable.
Your business dashboard should be user-friendly and constitute a bones aid in the decision-making process. To help y'all on your journey to information-driven success, we'll delve into 23 dashboard design principles that will ensure you develop the most comprehensive dashboard for your personal concern needs.
Without further ado – let's go started.
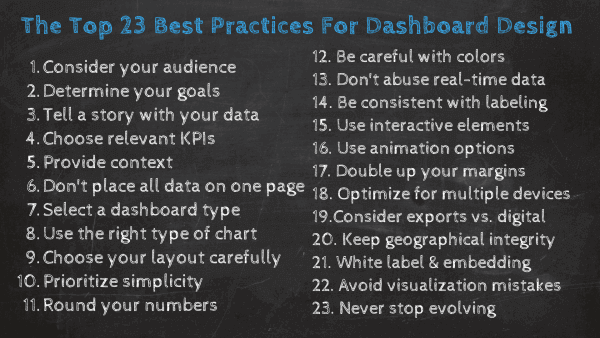
How To Design A Dashboard – The Meridian 23 Best Practices To Empower Your Business organization

These 23 definitive dashboard design best practices will bestow y'all with all of the knowledge y'all need to create striking, results-driven data dashboards on a sustainable ground.
Great dashboards are clear, interactive, and user-friendly. They need to communicate information at a glance through efficient data visualizations that will enable users to extract actionable insights, identify trends and patterns, and find improvement opportunities through a friendly online information assay process. Keeping these needs in mind, the basis for an efficient dashboard design UX should be to prioritize the most relevant information, retrieve about usability, and be guided by core business goals.
Dashboard design principles are most effective every bit role of a structured process. Here, we'll go over these analytic dashboard design guidelines to ensure you don't miss out on any vital steps.
1. Consider your audience
Apropos dashboard all-time practices in blueprint, your audience is ane of the most of import factors y'all have to take into account. Y'all need to know who'due south going to use the dashboard and for what purpose they volition use it in order to create the best analytical tool for them.
To do then successfully, you need to put yourself in your audition's shoes. The context and device on which users will regularly admission their dashboards will have direct consequences on the way in which the information is displayed. Will the dashboard be viewed on the go, in silence at the function desk-bound or will it be displayed equally a presentation in front of a large audience?
Additionally, if you lot make the charts look as well circuitous, the users will spend even more time on data analysis than they would without the dashboard. Information assay displayed on a dashboard should provide additional value. For example, a user shouldn't need to do some more calculations on his own, to get to the information he was looking for, because everything he needs will be conspicuously displayed on the charts. Always try to put yourself in the audience's position.
That said, you should never lose sight of the purpose of designing a dashboard. You do it because yous want to nowadays data in a articulate and approachable mode that facilitates the conclusion-making process for a specific audition in mind. If the audience is more traditional, we suggest you adhere to a less 'fancy' design and observe something that would resonate better. Yous tin go all the necessary information hands by directly asking the person that will need the dashboard.

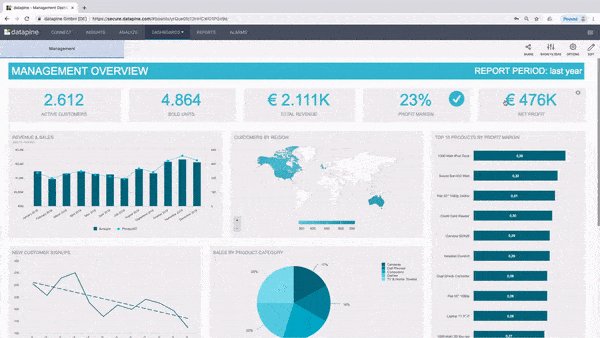
**click to overstate**
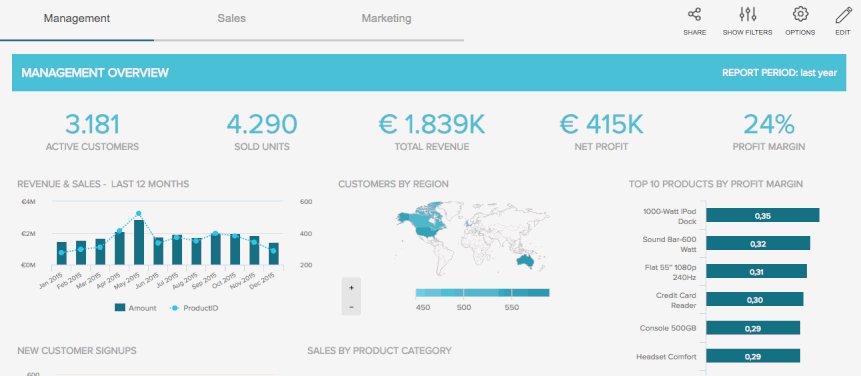
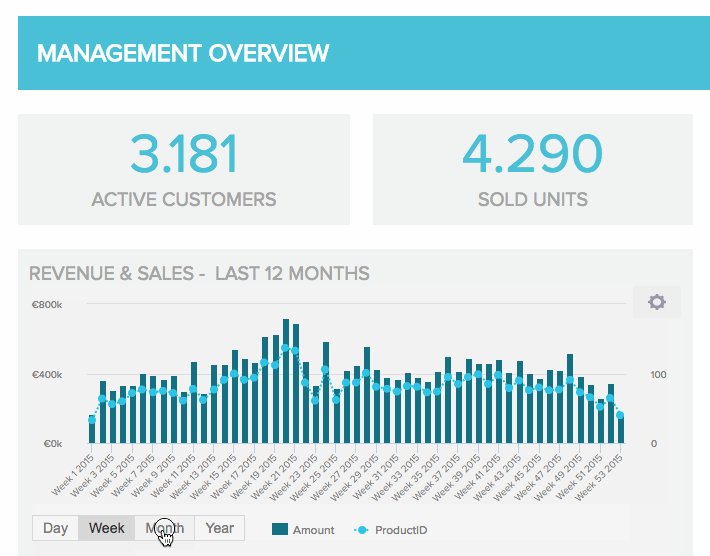
We can see in the dashboard design template higher up, a sales dashboard provides the audition with information at their fingertips, more often than not interesting for high-level executives and VPs.
Keep in listen what information will the user be looking for? What information would help him/her to better sympathise the electric current situation? If you have two relative values, why not add a ratio to show either an development or a proportion, to make it even clearer? An important point is also to add the possibility for the user to compare your number with a previous menses. Y'all can't wait all users to remember what were the results for last year's sales, or last quarter'southward memory rate. Calculation an evolution ratio and a tendency indicator, will add a lot of value to your metrics, whether logistics KPIs or procurement, and brand the audition similar you.
2. Determine your goals
The adjacent dashboard UI design principle has a direct relationship between the user'south needs and the purpose of the dashboard, which is to plant your ultimate goals. Rather you are creating a client dashboard or an internal written report, each dashboard that you lot create will serve a purpose and reply key questions through the data. Here, it is important to consider that not all the data available will be useful for the assay process and that getting this part of the process wrong can render your further efforts meaningless.
To get this pace correct, yous need to advisedly consider what metrics and data sets volition bring value to the goals that want to be measured or achieved with this dashboard. Answering questions like; What exactly needs to exist measured? Who will measure information technology? What is the fourth dimension interval to be measured? Might point yous in the right direction. Once you have a articulate agreement of the main goal of your reporting it will be much easier to pick the right KPIs. More on that on the post-obit signal!
iii. Choose relevant KPIs
For a truly effective KPI dashboard design, selecting the right fundamental operation indicators (KPIs) for your business needs is a must. Once you've determined your ultimate goals and considered your target audition, you will exist able to select the best KPIs to characteristic in your dashboard.
Your KPIs volition help to shape the management of your dashboards as these metrics volition display visual representations of relevant insights based on specific areas of the business.
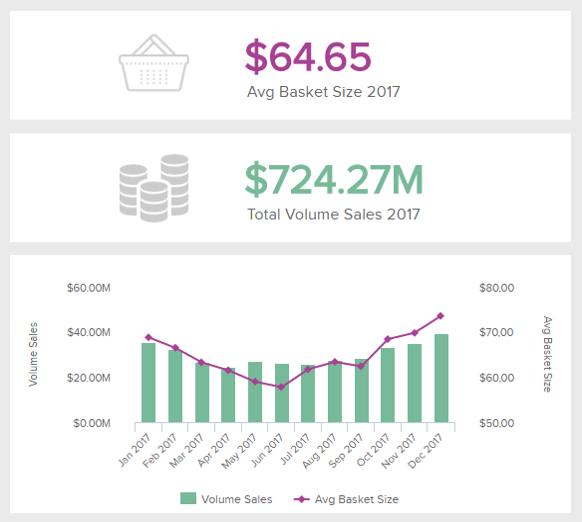
To aid you with your decision, nosotros take selected over 250 KPI examples in our rich library for the nearly important functions inside a business, industry, and platform. Ane example comes from the retail industry:

This retail KPI shows the total volume of sales and the average basket size during a menstruation of fourth dimension. The metric is extremely important for retailers to place when the demand for their products or services is higher and/or lower. That manner information technology is much easier to recognize areas that aren't performing well and arrange accordingly (create promotions, A/B testing, discounts, etc.).
4. Tell a story with your data
Following the workflow for effective dashboard design UX comes the moment to showtime building your data storytelling.
To put it but, dashboard storytelling is the procedure of presenting information in a visual manner that will describe the whole narrative of the data analysis procedure in society to efficiently empathise business strategies and goals. In other words, efficient storytelling volition aid you communicate your message in the clearest way possible.
This is a cardinal footstep as an effective data story will close the gap betwixt more technical users and the ones that take no closeness to analytics. As Forbes states in one of their articles: "storytellers use data-driven narratives to enlighten those team members for whom information analysis is unavailable, inaccessible or simply not the all-time utilize of their time".
A good practice for efficient data storytelling is to design your dashboard beforehand. Planning what charts you volition include based on your audition and goals volition help you be more focused when you actually start building your dashboard. This fashion you avoid putting a mix of visualizations and seeing if they make sense together but instead generate useful reports considering the level of understanding of users and the concluding objectives.
5. Provide context
Without providing context, how will you know whether those numbers are proficient or bad, or if they are typical or unusual? Without comparison values, numbers on a dashboard are meaningless for the users. And more than chiefly, they won't know whether whatsoever action is required. For example, a management dashboard design will focus on loftier-level metrics that are easy to compare and, subsequently, offer a visual story.
Always endeavour to provide maximum information, fifty-fifty if some of them seem obvious to you, your audience might find them perplexing. Name all the axes and measurement units and add together titles to all charts. Remember to provide comparing values. The dominion of thumb hither is to use most mutual comparisons, for case, comparing confronting a set target, against a preceding period, or against a projected value. This is an effective dashboard design tip that you should e'er consider.
6. Don't try to identify all the information on the aforementioned page
The adjacent in our rundown of dashboard blueprint tips is a question of information. This most gilt of dashboard design principles refers to both precision and the right audience targeting.
That said, you should never create ane-size-fits-all dashboards and don't cram all the information into the same page. Recollect about your audition as a group of individuals who have different needs – a sales manager doesn't need to come across the same information as a marketing specialist, HR department, or professionals in logistics analytics. If yous actually want to put all the data on a single dashboard, you can apply tabs to split the data per theme or subject, making it easier for users to observe information. For example, you can split a marketing dashboard into sections referring to different parts of the website like product pages, blog, terms of apply, etc. However, instead of using different tabs, filters, selectors, and drill-downwardly lists and making the user endlessly click around, information technology'south better to simply create 1 dashboard for each task position. A dashboard creator software will help you to do only that.
This may sound like a lot of work, but it's really easier than trying to cram all of the data that could exist of interest to everyone onto a unmarried brandish. When each role is provided with its own dashboard, the need for filters, tabs, selectors, extensive drill-downs is minimized, and it becomes much easier to instantly discover a significant piece of data.
vii. Select the correct type of dashboard
Another best practice to consider is to be aware of the blazon of dashboard that you lot want to build based on its analytical purpose. Equally mentioned in previous points, each dashboard should be designed for a item user group with the specific aim of assisting recipients in the business controlling process. Information is valuable just when information technology is directly actionable. The receiving user must be able to employ the information in his ain business concern strategies and goals. As a dashboard designer who uses merely the all-time dashboard design principles, brand certain y'all can identify the key information, and carve up it from the inessential one to enhance users' productivity.
For reference, hither are the 5 primary types of dashboards for each chief co-operative business-based activity:
- Strategic: A dashboard focused on monitoring long-term visitor strategies past analyzing and benchmarking a wide range of critical trend-based data.
- Operational: A business intelligence tool that exists to monitor, measure, and manage processes or operations with a shorter or more than immediate time calibration.
- Analytical: These detail dashboards contain big streams of comprehensive data that let analysts to drill downwardly and extract insights to assist the visitor to progress at an executive level.
- Platform-specific: As its name suggests, this type of dashboard is used for platform-specific analytics. For example, if you want to rails your social media performance you tin can use specific metrics and generate a LinkedIn dashboard focusing just on that aqueduct.
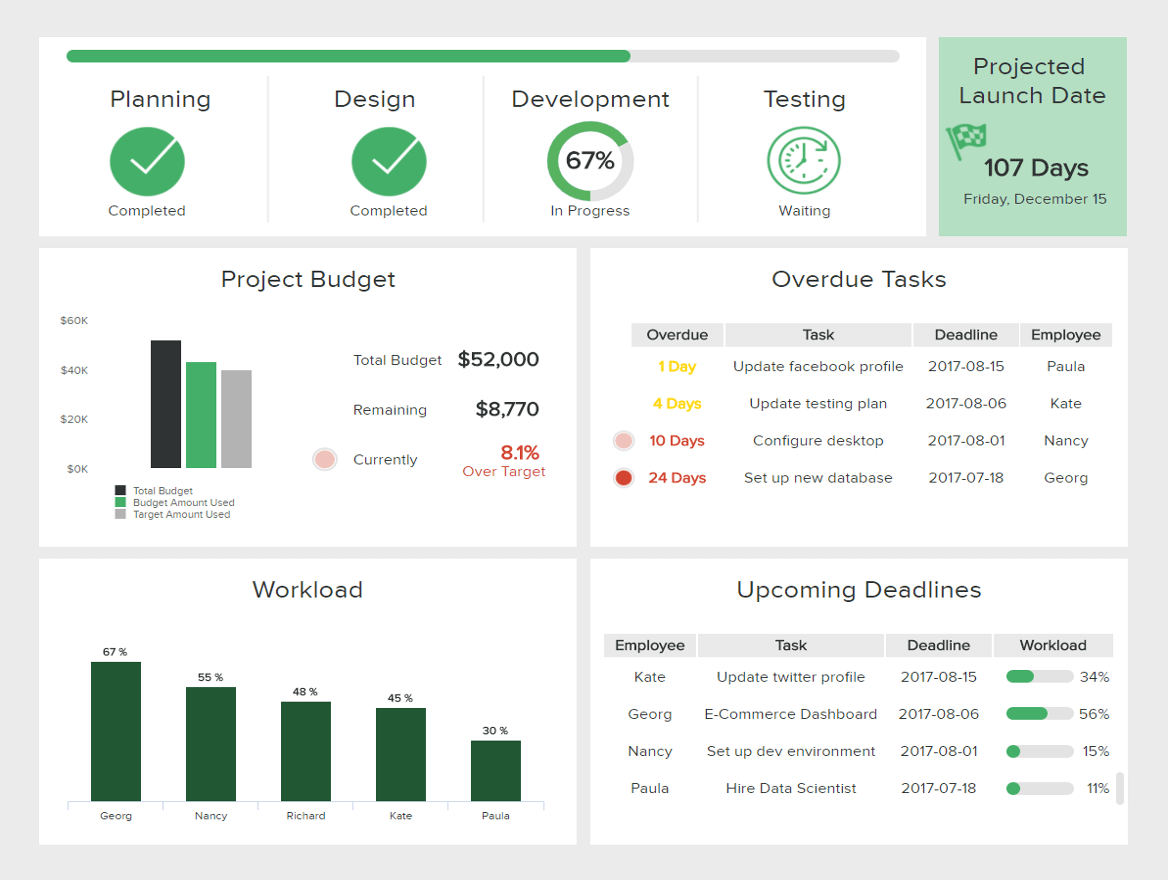
- Tactical: These information-rich dashboards are best suited to mid-direction and help in formulating growth strategies based on trends, strengths, and weaknesses across departments, such every bit in the example beneath:

**click to overstate**
Recall your dashboard needs to be responsive and fit all types of screens, if your dashboard volition be displayed as a presentation or printed, brand sure it's possible to contain all key information within one page. But more on that later!
eight. Apply the right blazon of chart
We can't stress enough the importance of choosing the correct data visualization types. You lot can destroy all of your efforts with a missing or wrong nautical chart type. Information technology's important to understand what type of information y'all want to convey and choose a data visualization that is suited to the job.
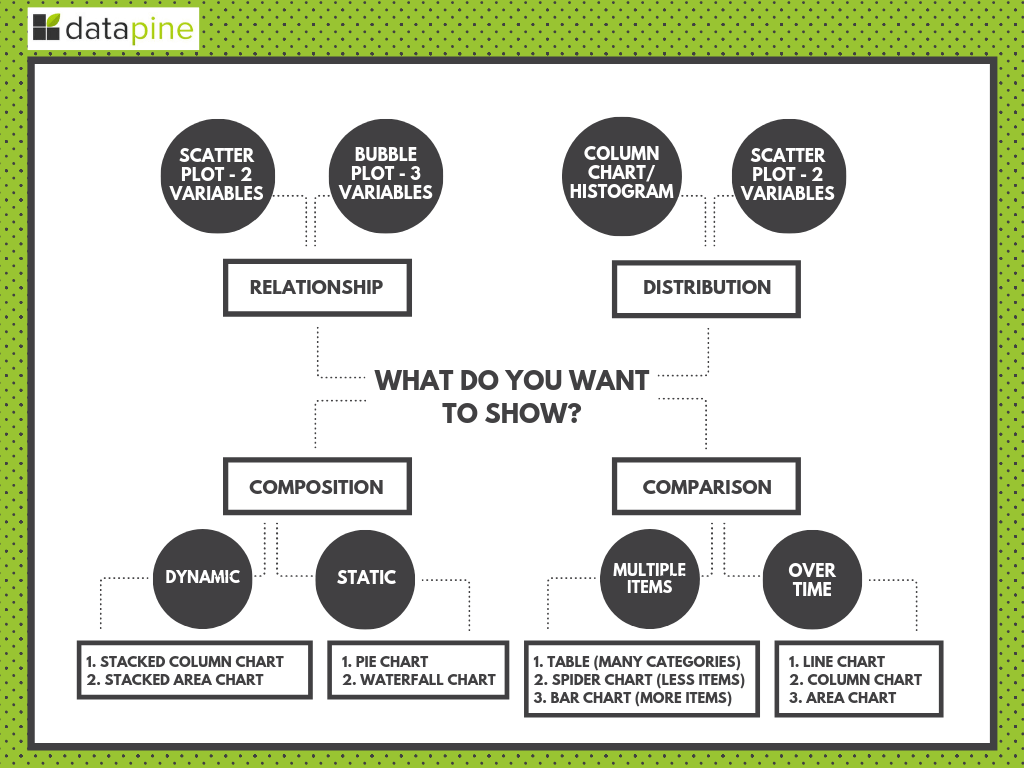
Dashboard-centric charts and visualizations fall into iv principal categories that are related to the aim of the visualization: relationship, distribution, composition, and comparison. It is important to sympathise the aim of the metric before picking the chart type that you want. Hither we will talk nearly a few of the about common types and their aims:
Line charts are great when it comes to displaying patterns of change across a continuum. They are meaty, articulate, and precise. Line charts format is common and familiar to most people so they can hands be analyzed at a glance.
Cull bar charts if you want to quickly compare items in the aforementioned category, for example, folio views by country. Once more such charts are easy to understand, articulate, and compact.
Pie charts aren't the perfect option. They rank low in precision because users find it difficult to accurately compare the sizes of the pie slices. Although such charts can be instantly scanned and users will notice the biggest slice immediately, at that place can be a problem in terms of scale resulting in the smallest slices being so minor that they even cannot exist displayed. A good practice when using pie charts is to only practise it with a couple of slices, this fashion, you make sure that the information is easy to empathise and will bring value to your dashboard.
Sparklines usually don't have a scale which means that users will not be able to notice individual values. All the same, they work well when you have a lot of metrics and you want to show only the trends. They are speedily scannable and very compact.
Information technology'due south also not that easy to decipher scatterplots as they are an advanced type of visualization for more knowledgeable users. They aim to observe the correlation between two variables. When the data is distributed on the chart, the results show the correlation to be positive, negative, or nonexistent.
Gauge charts are valuable visualizations to provide context. The reward of these charts lays in the fact that they are easy to interpret equally they use various colors to correspond different values of the same metric. They are commonly used in situations where the expected value is already known, this way the different stakeholders that utilize the dashboard can empathise where they stand only by looking at the approximate chart. For instance, to monitor the sales target or sales growth.
About experts agree that bubble charts are not fit for dashboards. They require too much mental effort from their users even when information technology comes to reading simple information in a context. Due to their lack of precision and clarity, they are not very common and users are not familiar with them.
As mentioned, depending on what you want to communicate or prove, there is a chart type to adjust your goals. Placing your aims into i of the 4 primary categories higher up will help you make an informed determination on the chart type. Hither is a graphic that volition serve equally a resume and guide to aid you option the right chart blazon depending on what you lot want to show:

**click to enlarge**
ix. Cull your layout advisedly
Dashboard best practices in design concern more than just expert metrics and well-thought-out charts. The next stride is the placement of charts on a dashboard. If your dashboard is visually organized, users volition easily detect the data they need. Poor layout forces users to recall more than before they grasp the point, and nobody likes to look for data in a jungle of charts and numbers. The general rule is that the key information should exist displayed first – at the superlative of the screen, upper left-hand corner. There is some scientific wisdom behind this placement – most cultures read their written language from left to right and peak to bottom, which means that people intuitively look at the upper-left part of a page starting time, no matter if you're developing an enterprise dashboard design or a smaller-scaled within the department - the rule is the same.
Another useful dashboard layout principle is to commencement with the big pic. The major trend should be visible at a glance. Afterwards this revealing commencement overview, yous tin proceed with more detailed charts. Remember to group the charts by theme with the comparable metrics placed next to each other. This style, users don't have to change their mental gears while looking at the dashboard past, for case, jumping from sales data to marketing data, and then again to sales information. This analytics dashboard all-time practice will enable you lot to nowadays your data in the most meaningful mode and articulate to the stop-user.
10. Prioritize simplicity
One of the all-time practices for dashboard design focuses on simplicity. Nowadays, nosotros tin play with a lot of options in chart creation and it'south tempting to utilize them all at once. However, try to use those frills sparingly. Frames, backgrounds, furnishings, gridlines… Yes, these options might be useful sometimes, merely only when there is a reason for applying them.
Moreover, be careful with your labels or fable and pay attending to the font, size, and color. Information technology shouldn't hide your nautical chart, just also be big enough to be readable. Don't waste space on useless decorations, similar for example a lot of pictures. Have the Data-Ink ratio concept introduced by Edward Tufte as a guide. Tufte explains: "data-ink every bit the non-erasable ink used for the presentation of data. If data-ink would exist removed from the prototype, the graphic would lose the content. Not-Data-Ink is accordingly the ink that does not transport the information but it is used for scales, labels, and edges". The data-ink ratio is the proportion of ink used to present the relevant data compared to the total amount of ink in the graph. The goal hither is to keep the less relevant information (non-data-ink) out of your dashboards equally much as possible as they distract from the main intention of the visuals.
Y'all can check out our example on how to create a market place research report, where we focused on simplicity and the most important findings presented on 3 different reporting dashboard designs.
Additionally, applying shadows can be quite an effect since information technology highlights some areas of the dashboard and gives more depth. Since the betoken is to keep information technology uncomplicated, don't overdo it and apply information technology when you really demand it. Designing a dashboard should be a well-thought process simply the stop-user should meet a elementary data story with the primary points highlighted and the points should be immediately clear. If this is not respected, more questions volition arise about the dashboard itself rather than discussing the points that you're trying to make and the story you're trying to nowadays. This leads us to our next point.
xi. Round your numbers
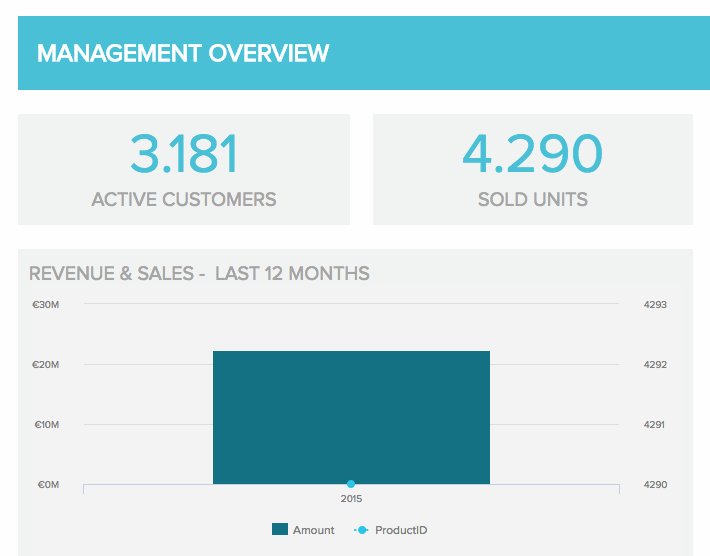
Continuing on simplicity, rounding the numbers on your dashboard design should be likewise one of the priorities since you don't want your audience to exist flooded with numerous decimal places. Yes, you want to nowadays details but, sometimes, too many details requite the wrong impression. If you lot want to present your conversion charge per unit with five more decimal places, it would brand sense to round the number and avert besides many number-specific factors. Or, if y'all want to present your revenue, you don't demand to do so past going into cents. 850K looks simpler and more visually effective than $850 010, 25. Especially if you desire to implement executive dashboard best practices, where strategic information doesn't need to represent every operational particular of a certain number.
The latter may exaggerate pocket-sized elements, in this example, cents, which, for an effective data story, isn't really necessary in your dashboard design procedure.
12. Be careful with colors - choose a few and stick to them
Without a shadow of a incertitude, this is one of the virtually important of all dashboard pattern best practices.
This particular point may seem incongruous to what we have said up to this point, simply there are options to personalize and customize your creations to your preferences.
The interactive nature of data dashboards means that you can let go of PowerPoint-style presentations from the 90s. The modern dashboard is minimalist and clean. Flat design is really trendy nowadays.
Now, when it comes to color, you can choose to stay truthful to your company identity (same colors, logo, fonts) or go for a totally dissimilar color palette. The important thing here is to stay consequent and non use as well many different colors – an essential consideration when learning how to design a dashboard.
You can cull ii to three colors, then play with gradients. A common mistake is using highly saturated colors too frequently. Intense colors tin instantly depict users' attending to a certain piece of data, but if a dashboard contains but highly saturated colors, users may feel overwhelmed and lost – they wouldn't know what to look at first. It's always improve to tone most colors down. Dashboard design best practices always stress consistency when it comes to your option of colors.
With this in mind, y'all should use the same colour for matching items across all charts. Doing so volition minimize the mental attempt required from a users' perspective, making dashboards more comprehensible as a event. Moreover, if yous're looking to display items in a sequence or a grouping, you shouldn't aim for random colors: if a relationship between categories exists (e.g., atomic number 82 progression, grade levels, etc.), you should use the aforementioned color for all items, graduating the saturation for easy identification.
Thanks to this, your users will simply have to note that higher-intensity colors symbolize variable displays of a item quality, detail, or element, which is far easier than memorizing multiple sets of random colors. Once more, creating a dashboard that users can understand at a glance is your main aim here.

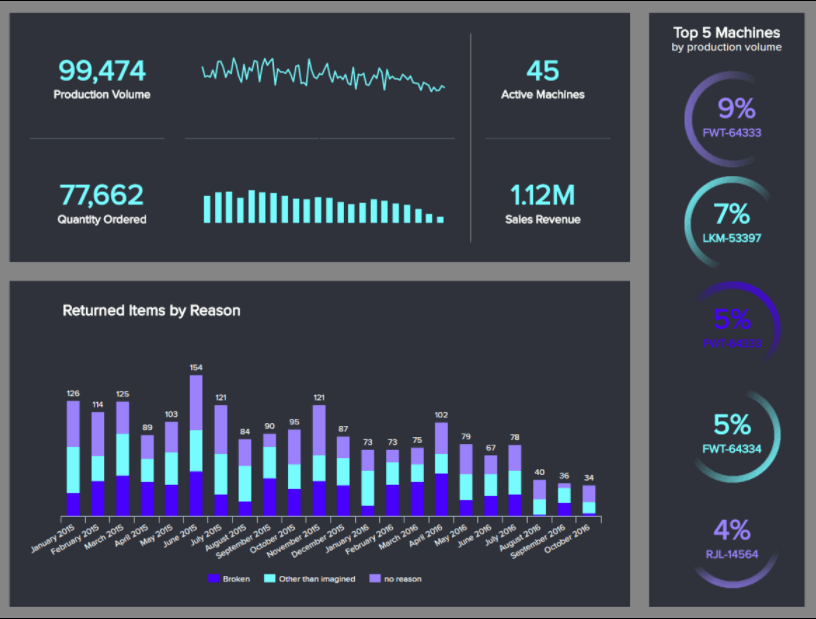
**click to enlarge**
In the instance to a higher place, manufacturing analytics are presented in a neat production dashboard, where a 'nighttime' theme is chosen afterwards conscientious consideration of a few colors.
Our final suggestion concerning colors is to be mindful when using "traffic calorie-free" colors. For about people, crimson means "stop" or "bad" and green represents "good" or "go." This stardom can prove very useful when designing dashboards – but only when you lot use these colors accordingly.
thirteen. Don't go over the tiptop with existent-time data
Next on our listing of good dashboard design tips refers to insight: don't overuse real-time information. In some cases, information displayed in too much detail merely serves to lead to distraction. Unless you're tracking some live results, almost dashboards don't demand to be updated continually. Real-time data serves to paint a picture of a general situation or a trend. Most projection management dashboards must only be updated periodically – on a weekly, daily, or hourly basis. Subsequently all, information technology is the right data that counts the near.
Moreover, y'all tin can implement smart alarms so that the dashboard itself notifies you if whatsoever business anomalies occur. That way, your refresh interval, and intelligent alarms will work hand-in-hand, making them one of the dashboard design guidelines that will ensure yous save countless working hours.
14. Exist consistent with labeling and data formatting
Number 12 on our list of tips on how to design a dashboard is focused on clarity and consistency. Above all else, in terms of functionality, the main aim of a data dashboard is to gain the ability to extract important insights at a swift glance. It's critical to make certain that your labeling and formatting are consequent across KPIs, tools, and metrics. If your formatting or labeling for related metrics or KPIs is wildly different, it will cause confusion, tiresome downward your data assay activities, and increment your chances of making mistakes. Being 100% consistent across the board is paramount to designing dashboards that work.
We will get into more than detail with white labeling and embedding in some other points, but hither it's important to keep in heed that the dashboard design methodology should be detailed and well-prepared to generate the most constructive visuals. That includes articulate formatting and labeling.
15. Use interactive elements
Whatsoever comprehensive dashboard worth its salt volition allow you to dig deep into certain trends, metrics, or insights with ease. When considering what makes a good dashboard, factoring drill-downs, click-to-filter, and time interval widgets into your design is vital.
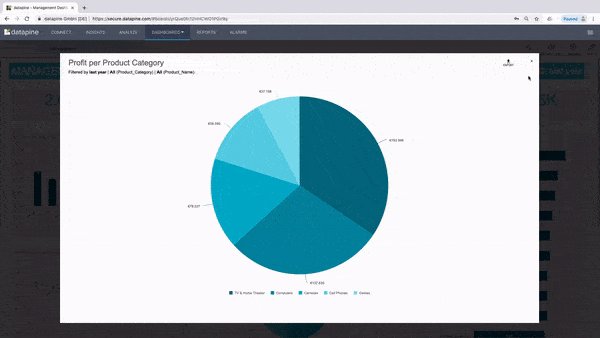
Drill-down is a smart interactive feature that allows the user to drill down into more comprehensive dashboard information related to a detail element, variable, or fundamental operation indicator without overcrowding the overall pattern. They are great, interactive, and give you the pick of viewing or hiding central insights when you want rather than wading through muddied piles of digital information:

**click to open as a popup**
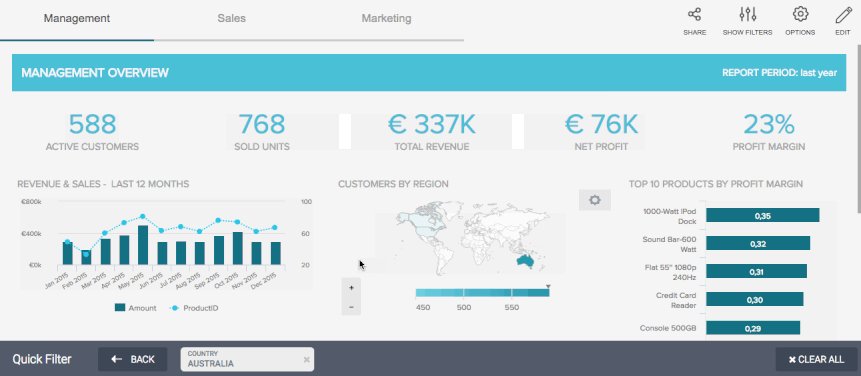
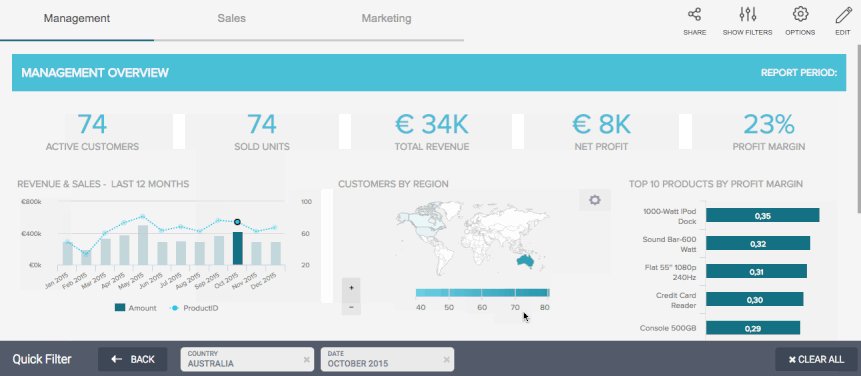
Another interactive element, crucial in dissecting data, is the click-to-filter option. This feature enables users to utilize the dimensions of the charts and graphs within a dashboard as temporary filter values. In practice, that ways that this filter will apply information to the whole dashboard just past clicking on a specific identify of involvement, like in the instance below:

**click to enlarge**
This case shows how nosotros filtered data merely for Australia, for Oct.
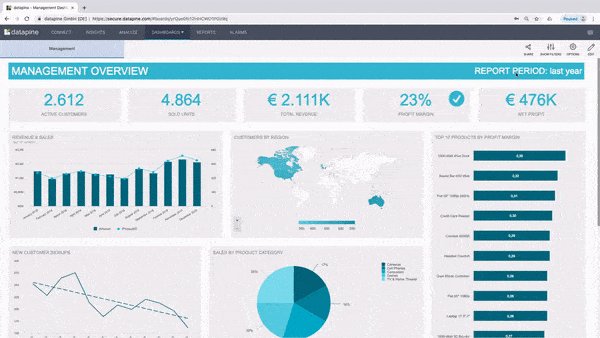
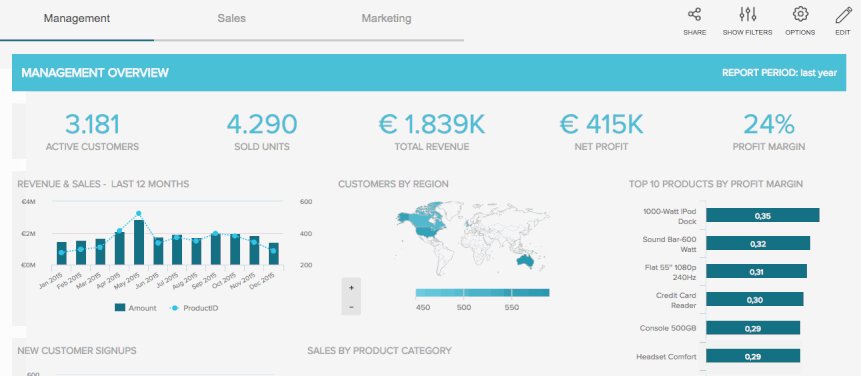
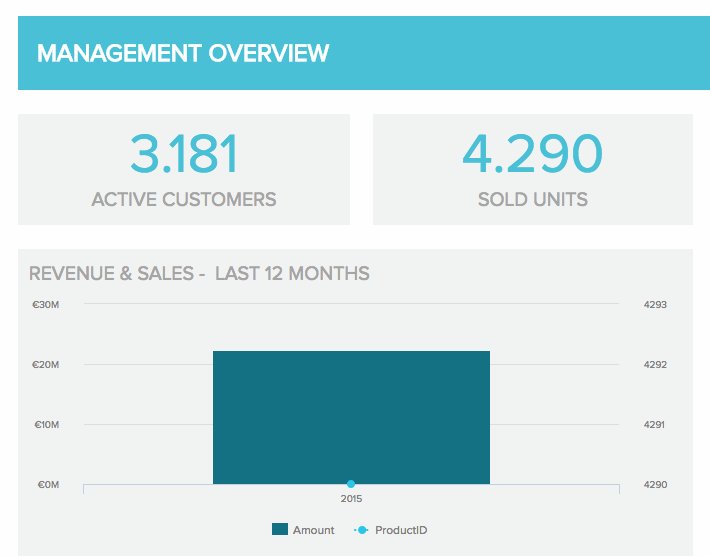
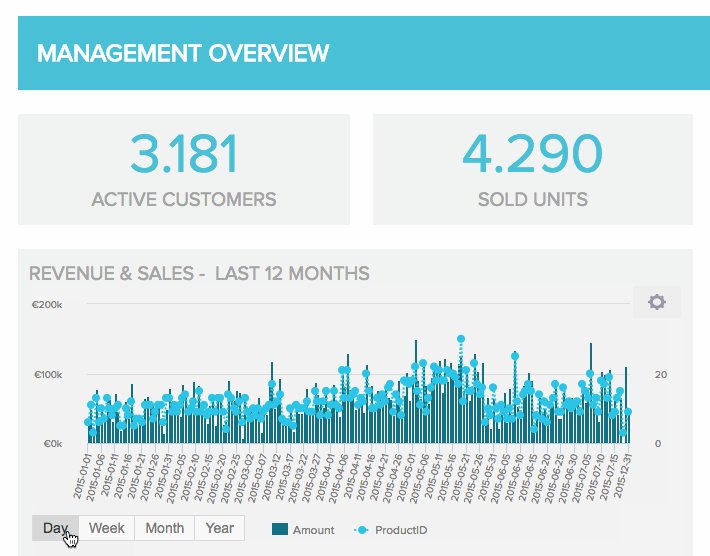
Looking at data over time is another crucial element to consider when designing a dashboard. The time interval widget will enable you to do just that. Information technology'due south a neat feature that allows y'all to enhance individual time scales on various charts, meaning you can easily await at your data across days, weeks, months, or years, as in the following example:

**click to overstate**
These elements are of utmost importance in dashboard design since they aid to keep the dashboard unburdened of too many elements while the interactivity enables it to take all the data needed. For more than details and the complete scale of the height interactivity features, you tin can bank check our article on interactive dashboards.
16. Additionally, use blitheness options
Animation options can be one of the dashboard elements that give an additional cracking visual impression where you lot select the appearance of the specific chemical element on the dashboard and assign an blitheness option. The result is a simple, yet effective automated motion based on the desired speed (ho-hum, medium, or fast,e.g.) and types such as linear, swing, ease-in, or ease-out.
Moreover, modern dashboard features include this option since information technology gives you an additional pick to catch the attention of the viewer. In essence, each time you open a dashboard tab or refresh, the blitheness volition trigger and start. Elementary.
It is important to mention that although animations can bring added value to your dashboards, you should not overuse them. Remember what we spoke about in a previous point of this list, simplicity is key!
17. Double upwardly your margins
I of the virtually subtle yet essential dashboard guidelines, this principle boils downward to residue. White infinite – also referred to equally negative space – is the expanse of blankness between elements featured on a dashboard design.
Users aren't typically aware of the pivotal part that space plays in visual composition, only designers pay a bang-up bargain of attention to it because when metrics, stats, and insights are unbalanced, they are difficult to digest. You should always double the margins surrounding the primary elements of your dashboard to ensure each is framed with a balanced expanse of white space, making the data easier to absorb.
18. Optimize for multiple devices
Optimization for mobile or tablet is another critical betoken in the dashboard development process. By offering remote access to your nearly important insights, you can reply critical concern questions on the become, without the need for a special office meeting. Benefits such as swift controlling and instant access ensure everyone tin expect at the data on the fly.

Here it makes sense to keep in mind that the dashboard layout it'southward non the aforementioned as on the desktop. A mobile dashboard has a smaller screen and, therefore, the placement of the elements will differ. Additionally, the level of assay in comparison to the desktop version will not be equally deep since this kind of dashboard needs to focus on the almost critical visuals that fit the screen, oftentimes high-level. That said, you lot should focus on designing special mobile-defended dashboards every bit this is a convenient approach that volition make the life of however uses the written report way easier.
To create such a design, we propose you trim all the surplus that is not relevant and test across devices. Additionally, keep in mind that the dashboard blueprint procedure should as well include the 'bigger fingers' element. Not anybody has smaller hands and buttons should exist well optimized for all hands' shapes and sizes. Moreover, and nosotros tin't stress this enough, keep only the most of import metrics and data on the screen, so that they're easily scannable and immediately visible.
nineteen. Consider the employ in terms of exports vs. digital
In the process of dashboard designing, you lot as well need to think about exports. You can use the dashboard itself and share it, but if you plan on regularly using exports, you might want to consider optimizing towards printing bounds, fewer colors, and different types of line styles to make sure everything is readable even on a black-and-white printout. Hence, when yous plan your information dashboard design, you also need to look into the future uses and how to optimize towards unlike exporting options or simply share the dashboard itself with all its features and options.
Additionally, past assigning viewer roles to users, y'all can specify the number of features you lot openly allow, including the number of filters, and all the $.25 and details of specific permissions. That mode, you have full control over your digital presentation and the corporeality of analysis you want to share. In this digital case, you don't need to have into account print, only it would certainly help if you e'er want to create one.
twenty. Keep graphical integrity
It might seem like an obvious indicate, just it is worth mentioning as it is one of the most of import dashboard design trends. Graphical integrity basically refers to keeping the truth about the data. This means being objective virtually the values and not making them look a sure manner that will benefit the assay.
Merely like with the information-ink ratio that we discussed above, this principle is as well attributed to Edward Tufte. With this theory, Tufte mentioned a few principles that should exist followed to ensure graphical integrity. Among some of them, he states that the visual representation of the data should exist "be directly proportional to the numerical quantities represented". Significant you shouldn't get also artistic with your graphs design equally information technology can lead to misrepresentation and, consequently, misinterpretation of the data.
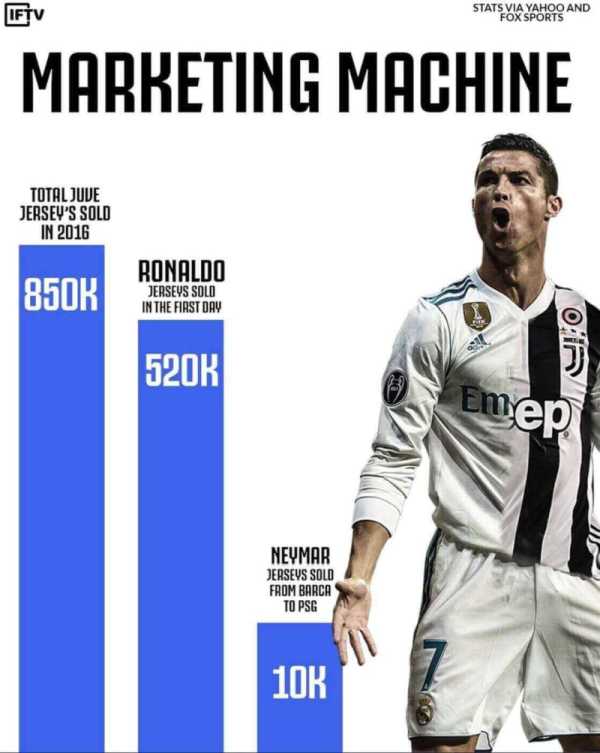
The prototype below is an example from LinkedIn which shows exactly how ignoring this principle tin can touch on the manner others will perceive the data. The scale in this chart is completely misleading as the comparison between 10k and 529k is non visually accurate. The graphic representation of your information should never assist misinterpretation or lie, the data should speak by itself.

**source www.linkedin.com**
This is only one of the six principles implemented by Tufte, we recommend you to look at them in particular every bit they are very useful to keep you objective in the design process.
21. White label and embed if you need to
Another critical point when because your workflow for modern dashboard pattern is the opportunity to white label and embed the dashboard into your own awarding or intranet. With these options in mind, you can consider using your own visitor's logos, colour styles, and overall brand visual identity elements and completely conform the dashboard equally it's your ain production.
An embedded dashboard will look similar your own product, every bit mentioned, simply the betoken is that you don't need to invest in the development procedure at all, but but take over a product, and use it equally your own. Embedded business intelligence ensures that access to the analytical processes and data manipulation is completely washed inside their existing systems and applications. Many users prefer this option so when you consider what kind of dashboard features yous desire to implement in your blueprint, embedding and white labeling are ii more options yous need to take into account.
22. Avoid common information visualization mistakes
Data visualization has evolved from simple static presentations to modern interactive software that takes visual perception to the side by side level. It also enabled boilerplate business organisation users and advanced analysts to create stunning visuals that tell a clear data story to whatever potential audience contour, from beginners in a field to seasoned analysts and strategists.
But positive development has also brought some negative side effects such as making mistakes that you can see in various media. Online data visualization is not merely about creating visuals for the sake of it, but it needs to exist clear and communicated effectively. That said, avoid these common mistakes:
- Wrong calculations: The numbers should add together upwardly to a total (100%). For example, if yous comport a survey and people accept the option to choose more than one reply, you volition probably need some other form of visuals than a pie nautical chart since the numbers won't add together up, and the viewers might get confused.
- The wrong option of visualizations: We have mentioned how of import it is to choose the right type of nautical chart and dashboard, so if you desire to present a relationship betwixt the data, a besprinkle plot might exist the best solution.
- Too much data: Another indicate yous demand to proceed in mind, and we have discussed in detail, don't put too much data on a single nautical chart because the viewer will not recognize the point.
Besides, you tin too familiarize yourself with full general design mistakes that yous can avoid if you follow the rules of simplicity and colour theory, no matter if you need to create an executive dashboard design or operational.
23. Never end evolving
Last only certainly not least in our drove of principles of constructive dashboards – the ability to tweak and evolve your designs in response to the changes effectually you will ensure ongoing analytical success.
When generating reports with a dashboard designer, asking for feedback is essential. By requesting regular input from your team and request the right questions, you'll be able to improve the layout, functionality, look, feel, and balance of KPIs to ensure optimum value at all times. Asking for feedback regularly will ensure that both you and the client (or team) are on the same page. As we mentioned many times, your audition is your number one consideration, and you need to know how to accommodate the visuals to generate value.
For case, if you need to nowadays an HR dashboard, it would make sense to ask the team, executives, or relevant stakeholders to provide yous with feedback on the dashboard, whether it's focused on employee operation, recruiting, or talent management. That fashion, you lot tin can exist sure to respect the best practices for dashboard design and deliver outstanding visuals.
The digital world is always-evolving. Modify is constant, and the principles of effective dashboards are dictated by a willingness to improve and enhance your blueprint efforts continuously. A failure to exercise so will only hinder the success of your efforts.
So, never stop evolving.
Primal Takeaways For Successful Dashboard Designs
Then, what makes a practiced dashboard? An effective data dashboard should exist striking yet visually balanced, savvy yet straightforward, accessible, user-friendly, and tailored to your goals likewise every bit your audience. All of the above dashboard blueprint tips form a water-tight process that will help you lot produce visualizations that will raise your data analysis efforts exponentially. Moreover, dashboard design should be the cherry on summit of your business intelligence (BI) skills.
Every dashboard yous create should be for a focused user group with the specific aim of helping users tap into business organization decision-making processes and transform digital insights into positive strategic actions.
Information is only valuable when it is directly actionable. Based on this principle, it's disquisitional that the end-user can employ the information served upwards by a dashboard to heighten their personal goals, roles, and activities within the business.
By only using the best and most balanced dashboard pattern principles, you'll ensure that everyone within your organization tin identify key data with ease, which volition accelerate the growth, development, and evolution of your business. That means a bigger audition, a greater accomplish, and more profits – the central ingredients of a successful concern. Then if yous're wondering how many steps are recommended to follow in creating an effective dashboard? The answer lies within this article. Stick to these 23 steps, and your dashboards will impress your audition, but also make your data analysis life much easier.
To summarize, here are the 23 steps on how to blueprint a dashboard:
- Consider your audience
- Make up one's mind your goals
- Choose relevant KPIs
- Tell a story with your information
- Provide context
- Don't try to place all the information on the same folio
- Select the right type of dashboard
- Utilise the right chart type
- Choose your layout carefully
- Prioritize simplicity
- Round your numbers
- Be conscientious with colors
- Don't go over the top with existent-time data
- Be consequent with labeling and formating
- Use interactive elements
- Use animation options
- Double upward your margins
- Optimize for multiple devices
- Consider the utilize in terms of export vs, digital
- Keep graphical integrity
- White label and embed if yous need to
- Avoid common visualization mistakes
- Keep evolving
Additionally, yous can also check out more live dashboard design examples and explore a complete library of dashboards within various functions, industries, and platforms.
And when you're set up, put your newly-caused dashboard principles into practice and heave your business prospects! Start your free trial with datapine today!
Source: https://www.datapine.com/blog/dashboard-design-principles-and-best-practices/
0 Response to "dashboards dont tell you what to focus on"
Publicar un comentario